I hope this makes sense. This is a tutorial on how to make a gif specifically for Tumblr on Windows 7. Keep in mind: Tumblr has a limit size of 500k. This means anything over that size will not move on Tumblr. When I first posted I realized this because my first gif would not move. I’m going to show you how to make a simple gif like the one to the below:  It’s from a movie called, The Science of Sleep. It’s one of my favorite movies.
It’s from a movie called, The Science of Sleep. It’s one of my favorite movies.
Tools: DVD converter or Youtube, Pinnacle, Photoshop Cs5
Step 1: watch the movie. figure out what part you want to make into a gif. Typically pick 2 seconds out of the movie. That’s about 50 frames in conventional filming when you can really only make a gif for tumblr for about 20 frames. If you have no idea what I’m talking that’s totally fine but it’s basically all here
Step 2: convert movie file to mov. or avi. using handbrake or some kind of dvd converter…you’re going to end up with a mov. quicktime file anyways for photoshop (if you already have it in mov. file SKIP to step 5 )
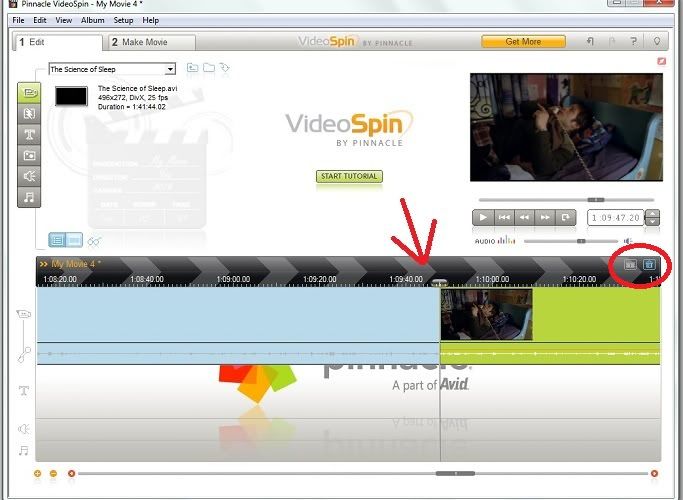
Step 3: open movie up in pinnacle: Now you can trim the part you want to make to a gif by cutting and deleting: You can also do this in Photoshop with mov. file (it’s step 8) but I find it easier to just use this.

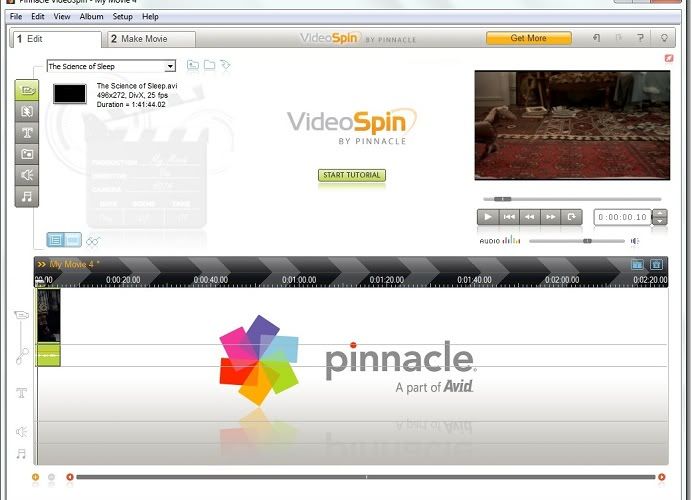
see where the time is. Cut and delete before and after the part you want to make into a gif and you end up with this:

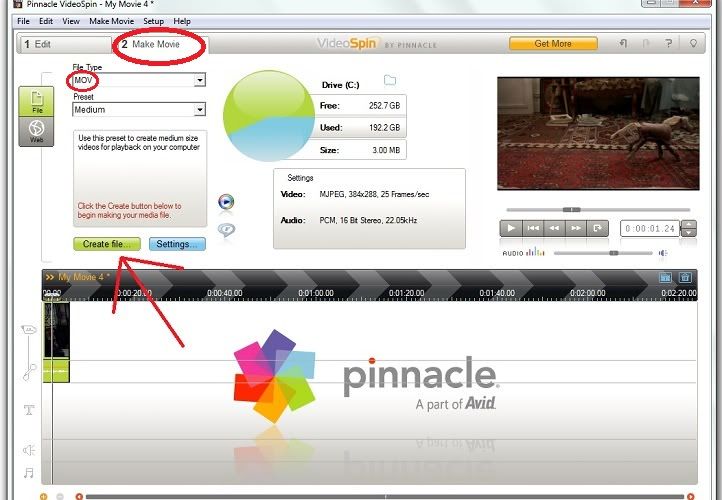
Step 4: save the file as a mov. file ‘create file’ make sure you switch over to make movie. And save in whatever folder you choose.

Step 5: open Photoshop cs5. Make sure you’re in motion: (CLICK twice FOR BIGGER IMAGE)
Step 6: click file, import, video frames to layers:
Step 7: load your file:
Step 8: out of the mov. file you can select the part you want to convert to layers. You do this by holding down the shift and moving the error (green) the part you select is in grey. Then you click okay:
Step 9: this is what it looks like in frame animation:
Step 10: you can crop the frames just to make a cleaner look:
Step 11: you see we have 32 frames. This is probably way too big for tumblr image:
Step 12: so, click the little box on top right of the frames and click ‘convert to timeline’:
Step 13: then after that click the box again and click ‘document settings:’

usually its 30 so change it to 20, which I already did:
Step14: click the little box again and click ‘convert to frame animation:’
Now you see we have image 22 frames instead of 32:
Step 15: you want to make sure your gif loops so make sure you have, on bottom left, selected ‘forever’:
Step 16: now we want to save it. Click file, ‘save for web services device’:
Step 17: look at the size, tumblr requires 500k limit. This file is way too big:
To fix this there are several things you can do:
A) First thing you can do is change the colors. Usually 16-100 can work depending on how many colors your gif actually has: Image 18
B) You can also change the type of color thing not exactly sure what it is. There are many things. If you have a black and white film you can use grey scale:
C) You can then change movement kind of the frames. I usually use pattern. And you can also see the size going down:
D) You can also change the size of your actual frames. This will help a lot in decreasing size, you can also test it by clicking the play button (yellow):
Yay! Now we have 498k this is usually accomplished through trial and error. It will work on tumblr: Now you click save.
Then just name it and save it and open it up on your browser:
And here’s the gif! 
I basically make all my gifs that way. It may seem like it takes forever but it really only takes like 10-20 minutes depending on how many frames you end up with. Sometimes I’ll have 100 frames I’ll want to use and I end up selecting every other frame in photoshop, plus the timeline, it’s seriously a lot of trial and error. Hopefully that made sense if you ever want to make a gif for tumblr.






















Add a comment