Yesterday I used Cooltext.com to render some text graphics for my Infomercialize it remix. It’s a cool free online tool that has many fonts, including some that are actually gifs. This tutorial will focus on how to create the images and save them properly, so that you can attain a transparency around the word when editing it into another graphic.
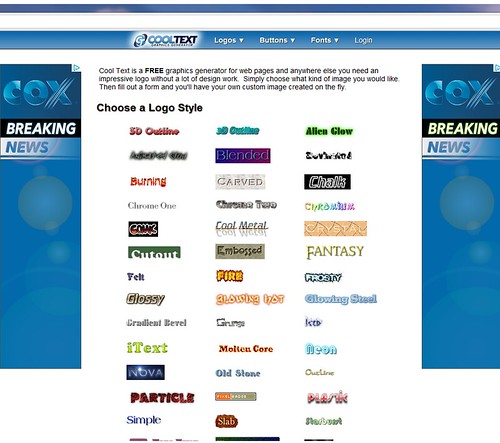
First, go to Cooltext.com and you should get to the following screen-

Select a style and type in the text you want to have in your image. You can also play with the font, size, and color of the text-

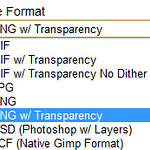
On the drop down menu, you want to make sure you have .PNG w/ transparency selected-

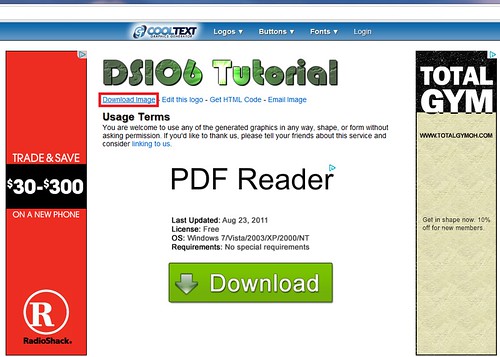
Next, you want to make sure you download the image, instead of just copying it-

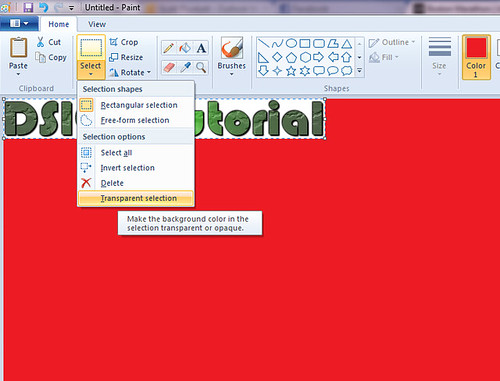
Open the downloaded image and a picture editor you have, for me it was MS paint-

Make sure you have your editor set for selecting a transparent selection, then copy the whole image-

Paste the image onto your background, and make sure you have transparent selection added-

The final product should come out well (as you can see I chose a poor style for this example, seeing as it has white in the middle of the text)-



Add a comment