???½ (please add a half star symbol, Unicode)
For my second assignment from the Assignment Bank, I’m going to be finding a digital tool and writing a tutorial. To be specific, the tool I’m going to be using is Inkscape, an open-source vector graphics program. In case you don’t know, there are two major types of graphics: raster and vector. Rasters are based on pixels, while vectors are based on more math-y things like points, lines, filled areas, etc. Raster editors include Photoshop and MS Paint, while some major vector editors are Inkscape and Illustrator. I use Inkscape a ton for my worldbuilding and conlanging. For example, I use it to make maps, flags, and glyphs that can be used to make fonts. Here’s an example of a flag I’ve made with it:

During this tutorial, I’m going to be making a flag for an tiny archipelago in a world I’m working on. Here it is on a cropped part of the map:

With the background information out of the way, let’s get into the actual flagmaking process.
1) Preparation
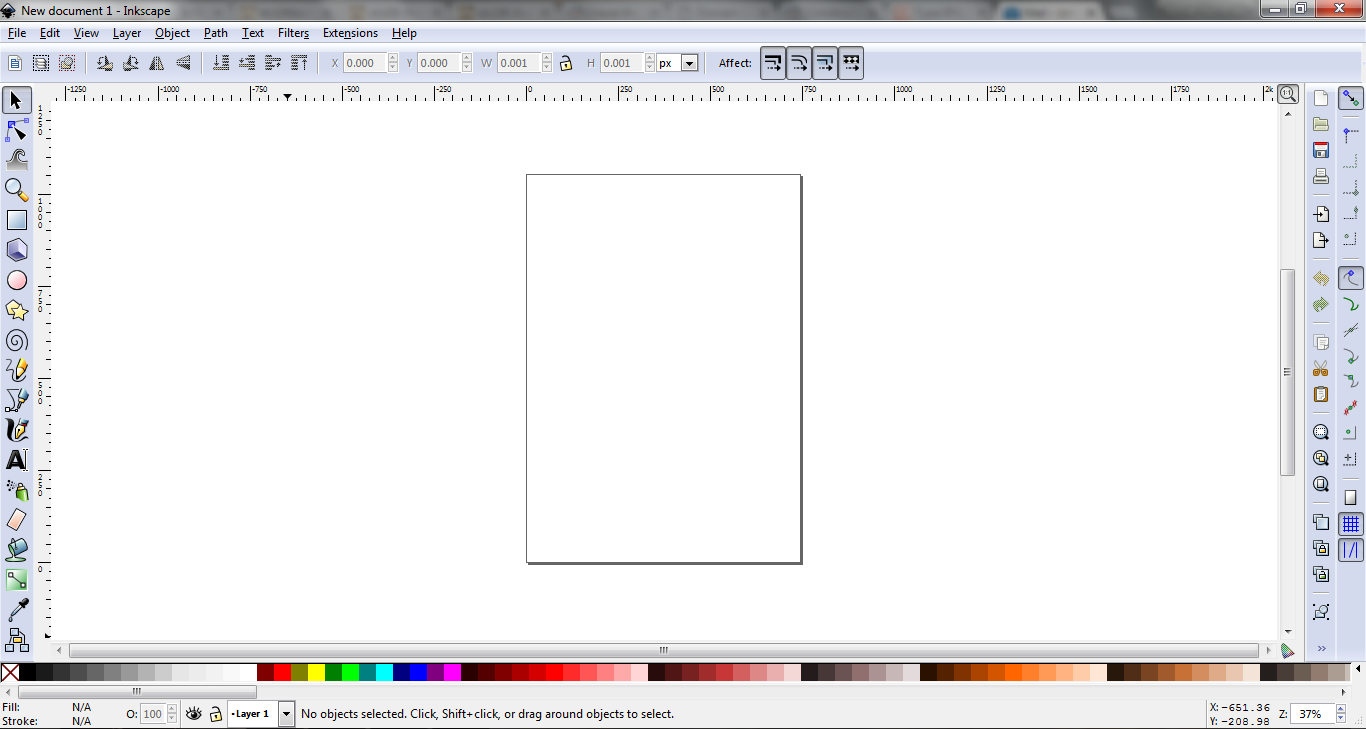
When we open Inkscape, it should look something like this:
You can use the + and – keys to zoom in and out to get a good view of your workspace. First of all, we need to set the flag’s proportions. The most common flag proportions in the world are 2:3, 1:2, and 3:5, so we’ll choose one of them for this project. You can really choose any proportions (for example, the real-life flag of Togo’s proportions are the golden ratio!), but let’s stick with one of the simple ones for this.
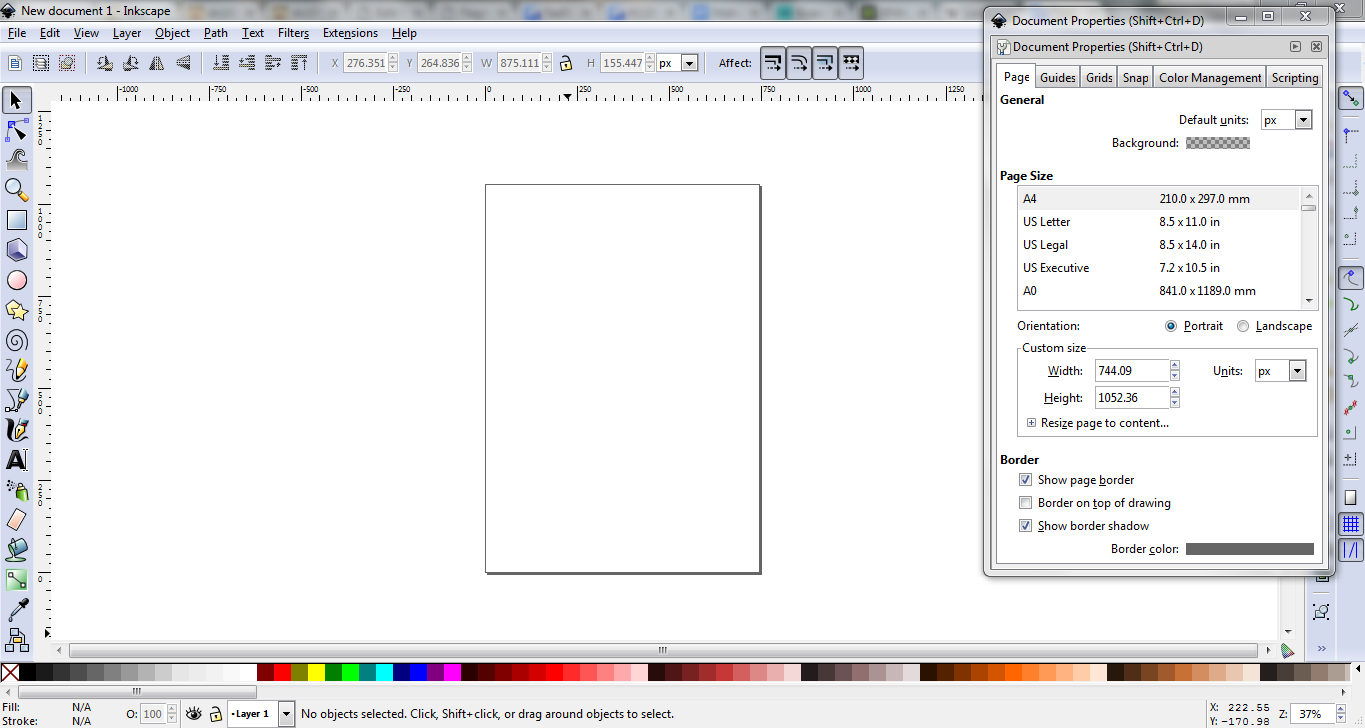
To change the aspect ratio, we go to File > Document Properties. It should open up a window like this:
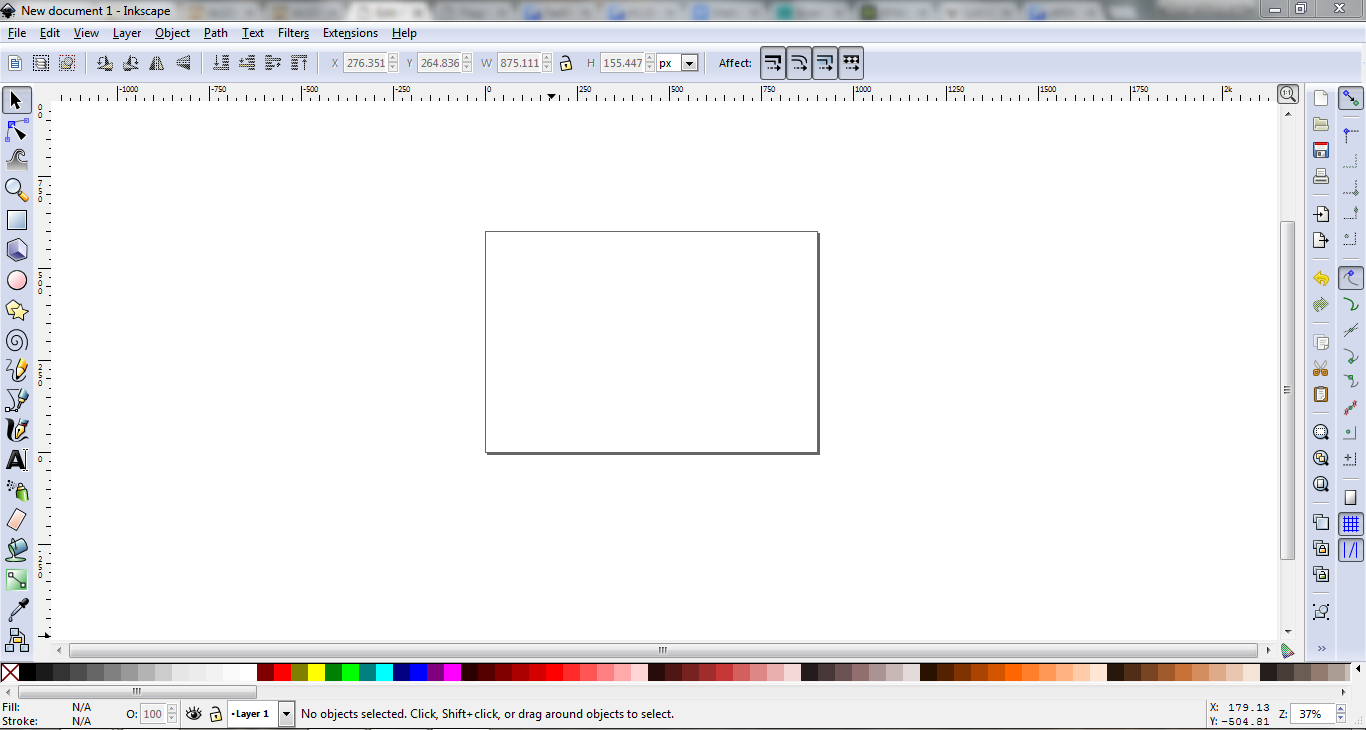
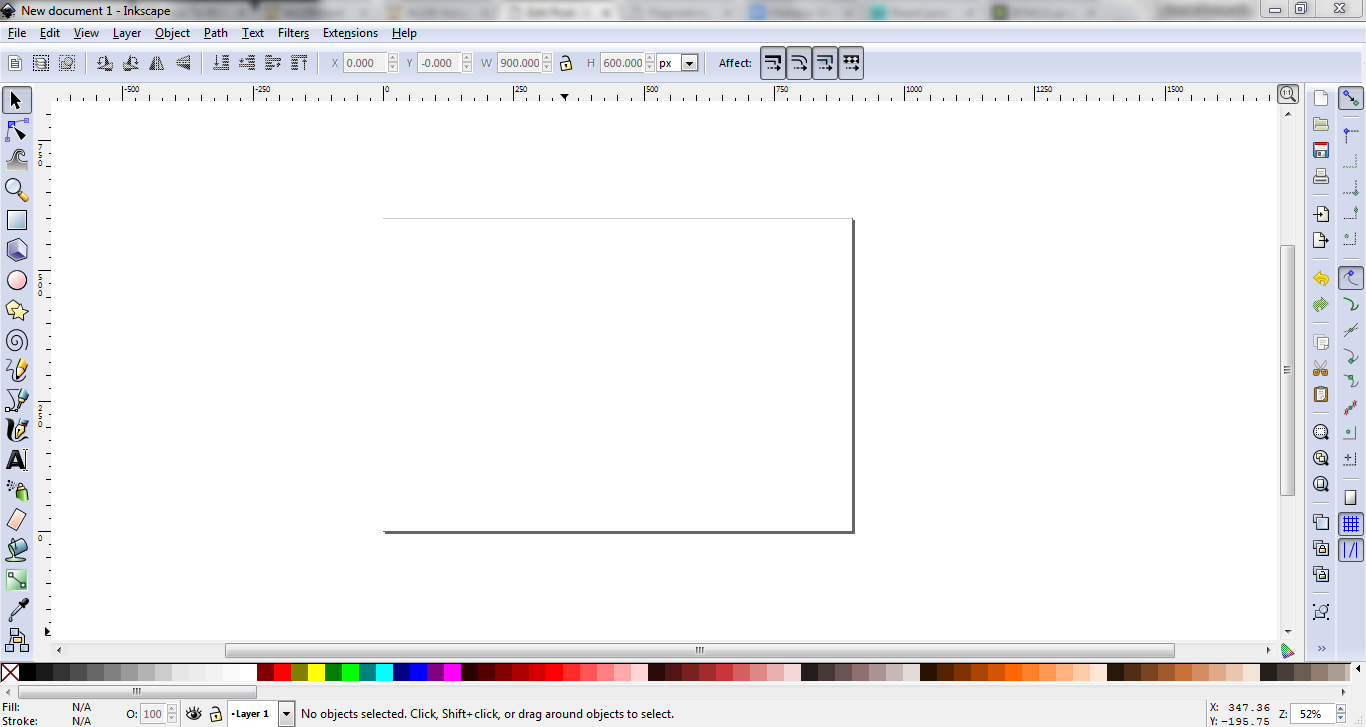
About halfway down the window, you can see a section called Custom Size. We’ll set the width to 900 and the height to 600, a 2:3 aspect ratio. Close out of the window and you’ll see that the working area is now in the correct proportions:
Now we need to add a “background” for our flag. This is just to make sure the flag isn’t transparent. On the sidebar on the left side of the screen, there’s this button used for adding rectangles:
![]()
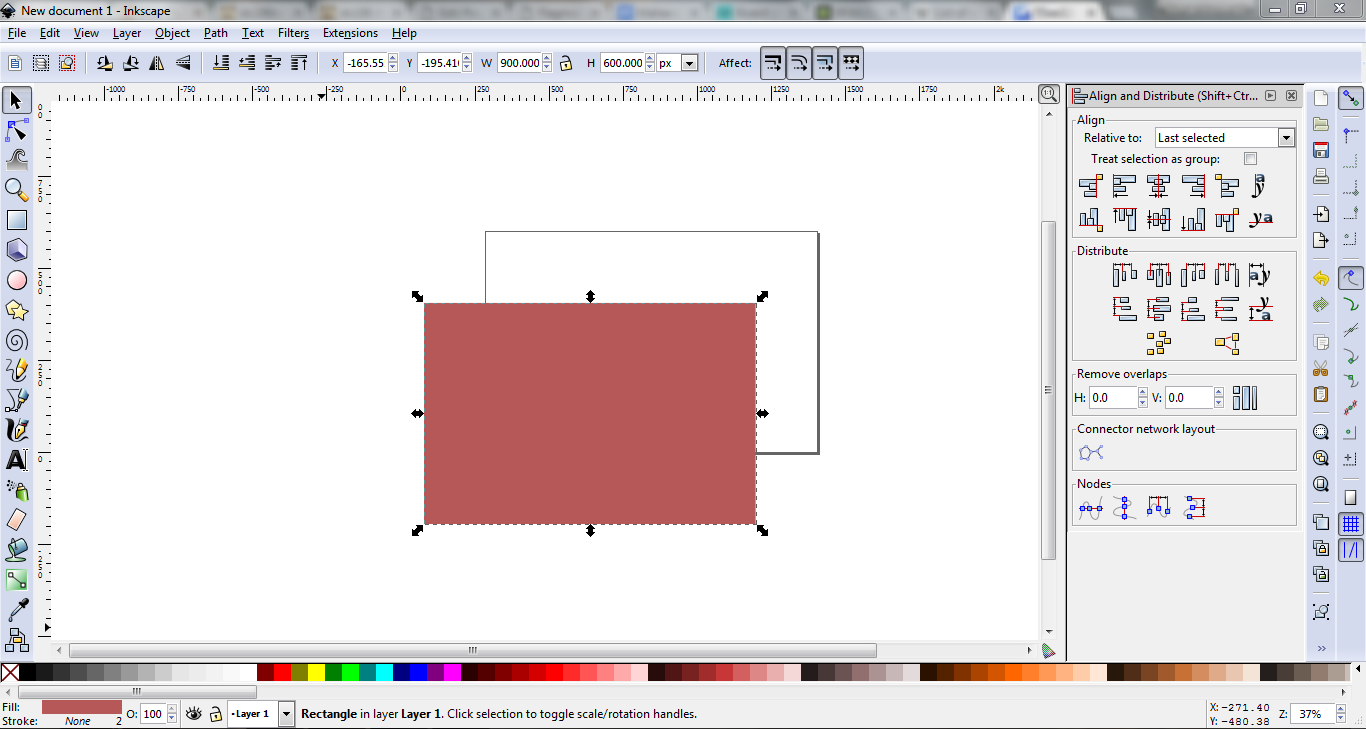
Click it, then click and drag in the workspace to place a rectangle. Size and location don’t matter here. Up at the top, you should see W and H followed by numbers. Type 900 into the W box and 600 into the H box (the proportions we set earlier). To align this new rectangle correctly, click on it, then go to Object > Align and Distribute. Your screen should now look something like this:
We’ll align it relative to Page. Click both of these buttons to center the rectangle on the workspace:
![]()
Then, in the spectrum of colours at the bottom of the screen, click the colour you want the background of your flag to be. For this example, I’m just going to choose white. With all this done, we’re ready to actually start designing our flag!
2) Design
Now that we’ve prepared everything, our workspace should look roughly like this:
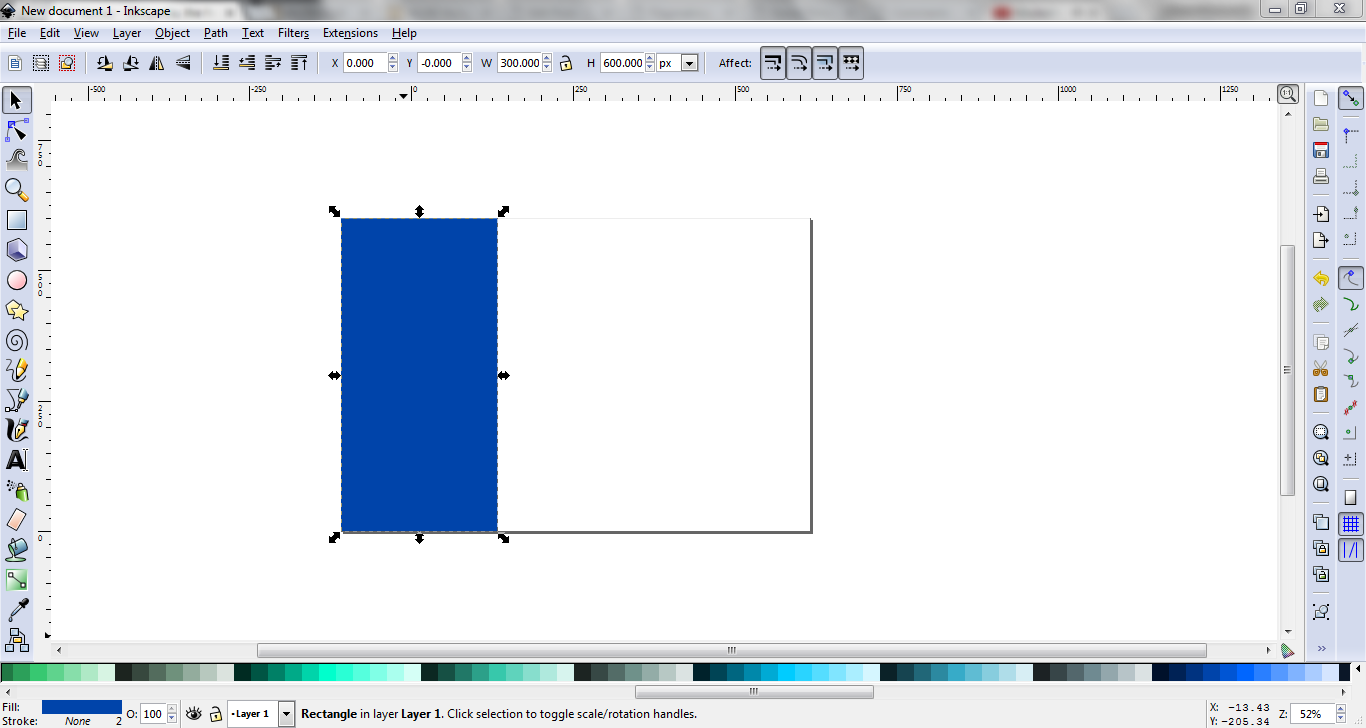
Now I’m going to add another rectangle. This one’s proportions will be W 300 (1/3 of the flag’s width) and H 600 (the whole height). In addition, I’m going to set both the X and Y values to 0, so the rectangle will be aligned correctly. I’m also making it a nice blue so we don’t lose it in all the white. The screen now looks like this:
Next, I’m going to add a circle. To do that, use the circle tool on the sidebar. That’s this one:
![]()
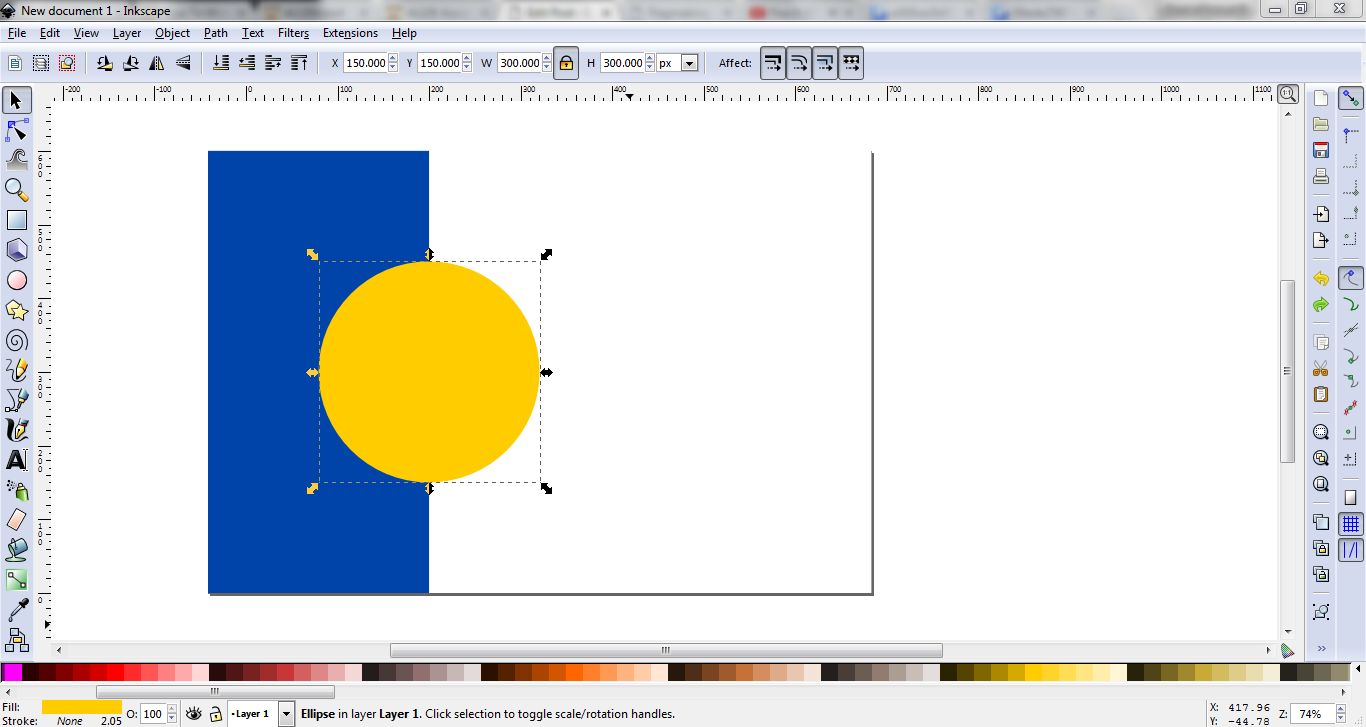
Once the circle’s added, let’s set its W and H to 300 each (we want a circle, not an oval), and its X and Y to 125. This should put the circle in the middle of the flag vertically, and centered on the border between the white and blue rectangles horizontally. Let’s make the circle a golden yellow, since sun imagery is really big in Sarkik:
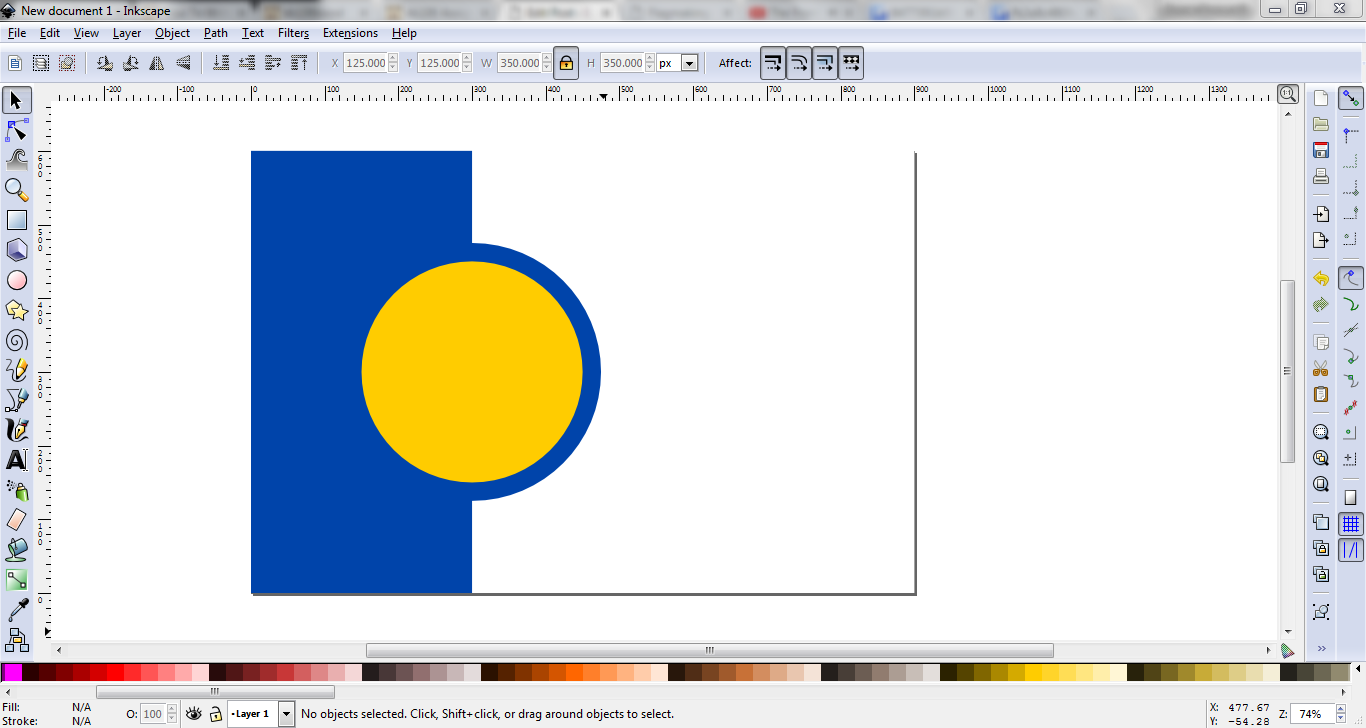
Now do the same thing over again, but set the values to W 350, H 350, X 125, Y 125. Then, using the colour picker tool on the sidebar, pick the colour of the blue rectangle. Lastly, click the “lower selection one step” button at the top to but this blue circle beneath the golden one. For reference, here are the two tools:
![]()
![]()
Our flag now looks like this:
This’d be a perfectly respectable flag, but I’m going to make it a little more Sarkik-y. Take this cropped map of Sarkik and copy and paste it into the Inkscape workspace:
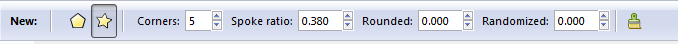
Set this image’s W and H to 225 and 205, respectively. Now, using the star tool, put some five-pointed stars over the locations of the islands. For a better effect, make the size of the star relative to the size of the island. The star tool and the appropriate settings:
![]()

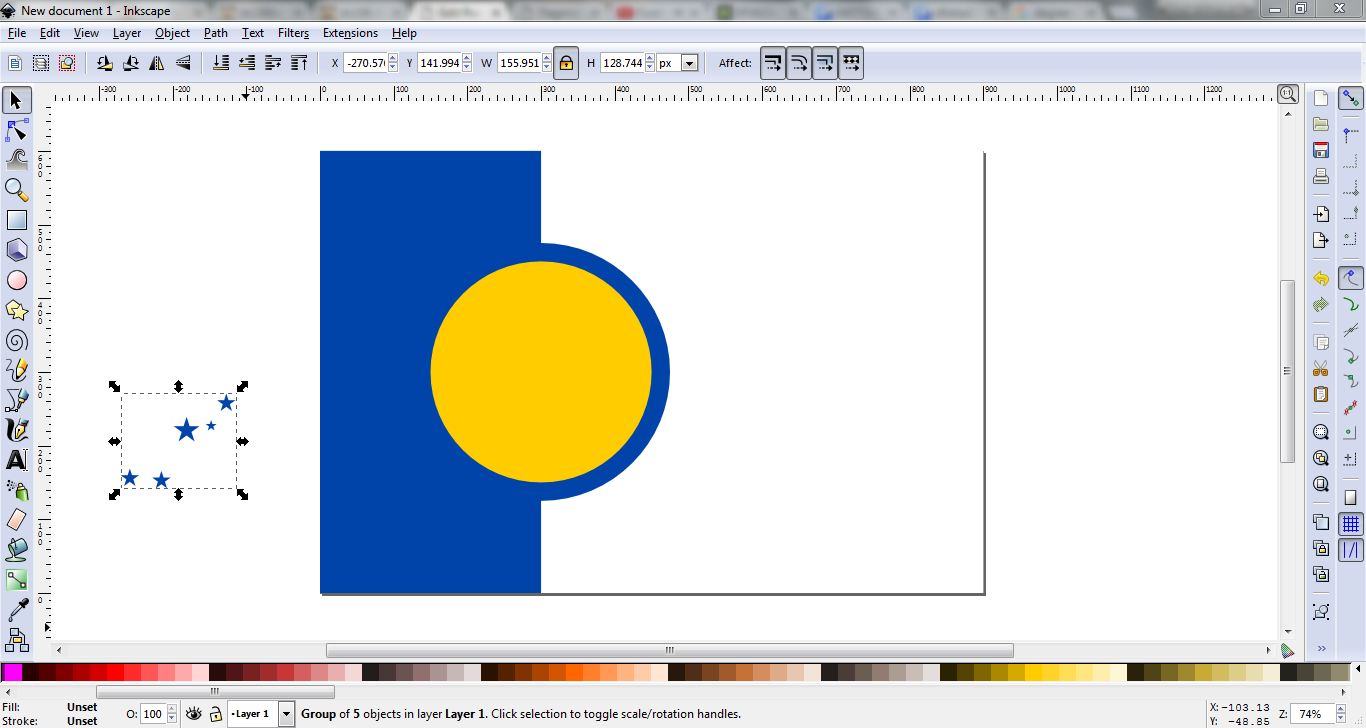
If you hold the Ctrl key while placing the stars, they’ll snap to some shaper angles, so you don’t end up with stars at 37.652°. Once you’ve placed the stars, feel free to delete the map. Now, click and drag over the stars (or Shift-Click each one). Then, go to Object > Group. The stars should now be grouped as a single object. Now we should have something like this:
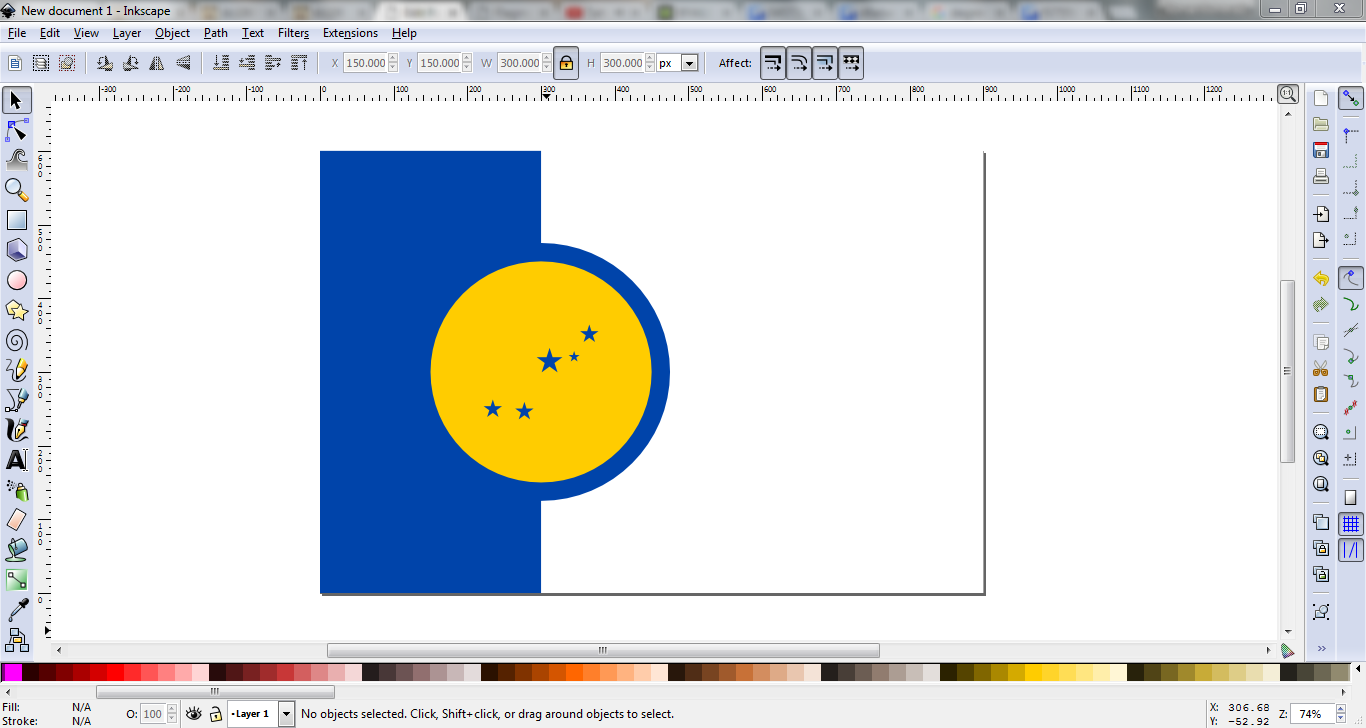
While you have the stars selected, Shift-Click on the yellow circle. Once you have both selected, go back to Object > Align and Distribute. This time, we’ll be aligning relative to Last Selected. Click those same buttons as we did earlier to center the stars inside the circle. Once you’ve done that, the flag should look like this:
And that’ll be our flag! It’s not the most complicated thing in the world, but I don’t think it looks too shabby.
3) Saving/Exporting
Now just save it as a .svg file (that’s an acronym for “scalable vector graphics”. It’s a common vector file type). To export a raster image, go to File > Export as Bitmap. Make sure you have the Page option selected, then just click Export and you should get a .png file of the flag!
Once all that’s done, we end up with this:

(I’ve added a black outline so you can still see the flag correctly on this white webpage)
And that’s how you make a flag in Inkscape! There are some more complicated things you can do, but flags tend to be relatively minimalist (unless you’re a Liberian county) and simple, so you won’t need to do anything too complicated for most of them. Now you know how to make flags, and I have a flag for a country that I’ve been putting off making a flag for (honestly the reason I chose this assignment. Multitasking!). We both win!
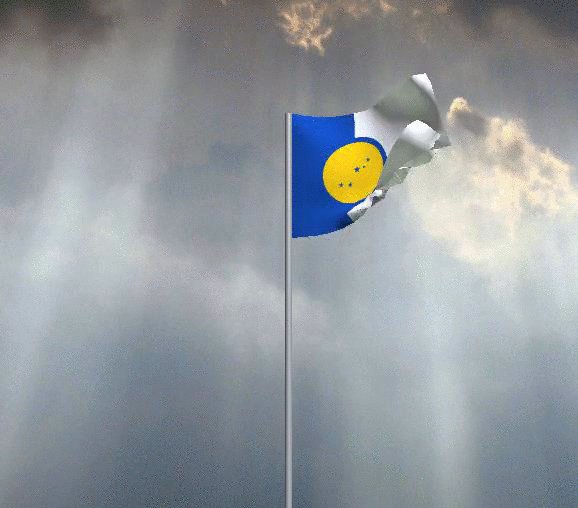
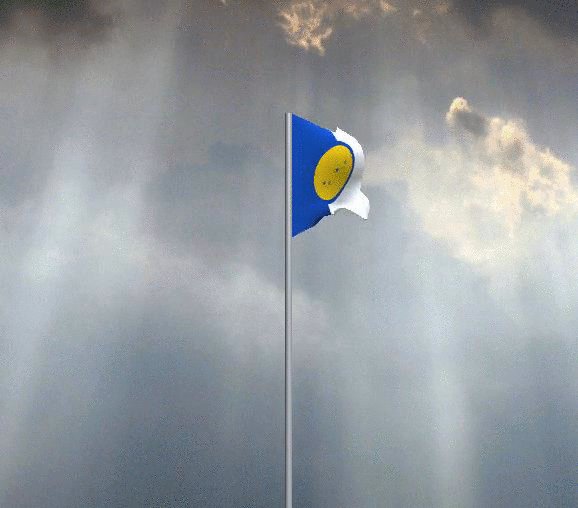
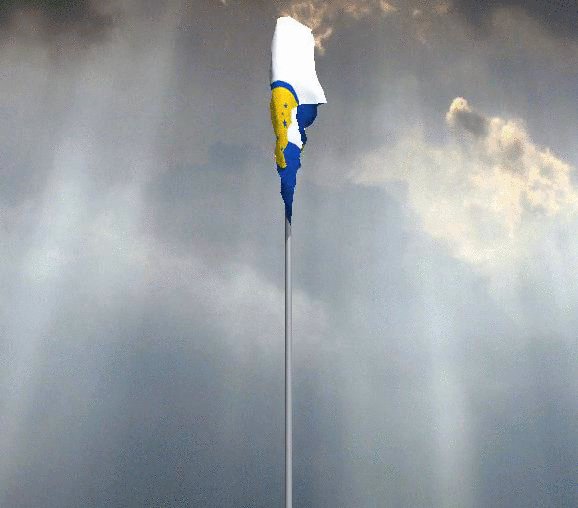
Also, check out this cool animation of our flag waving:

or the high-quality version on the waving flag generator.
The tools I used to make this post:
- Inkscape (obviously)
- Gyazo (for taking the screenshots and the gif)
- Online Flag Waver (rad tool for generating a waving flag animation)













Add a comment