Here is a radio play written, recorded and edited by five open, online participants in the May/June edition of ds106—the ds106zone, entitled Not Just For Life, but For Existence. Or perhaps, Not Just #4life, but #4existence.
Hint: Listen with headphones so you can hear it in stereo, and see if you can hear what we did with the L/R channels during one of the scenes.
Collaborators:
Brian Bennett (blog, twitter)
Paul Bond (blog, twitter)
Andrew Forgrave (blog, twitter)
Ben Rimes (blog, twitter)
Christina Hendricks (that’s me). (twitter, plus a different blog than this one)
Special thanks to Scottlo for his major part in the play!
The Story
Nope. I’m not going to give you the story here and give it all away! You need to listen to the play itself.
I will say that it may not make as much sense to those who are not participating in the ds106zone as to those who are or did. I’ll just say this:
- All the UMW students in the course had to create a radio play in groups, and the open online students could choose to do so and form their own groups, which we did.
- There is/was a daily podcast for the ds106zone course, called the #LoDown, done by Scottlo, who is living in Saudi Arabia. (Search for “LoDown” on Scottlo’s radio blog for the episodes). There has been a bit of discussion in the course when Scottlo said in one of these that it’s a fair bit of work to produce them each day, and he invited others to fill in as guests sometimes (which they have).
- Scottlo came up with the idea of participants doing a radio play, and in the process he introduced us to the radio dramas of Arch Oboler. You can hear many of them on the internet archive, here. We included part of one of them in our play.
- Jim Groom, the instructor for ds106zone, talks a lot of smack in ds106, including to Scottlo for whining about doing a LoDown every day and trying to get out if it by getting guest hosts. Groom himself did a LoDown episode, during which he talked a good deal of smack about certain assignments that had been done that week.
- Talky Tina has been quite a presence in the ds106zone, on twitter and in her blog. She doesn’t like being called “creepy.” Ben has been calling her “creepy” on twitter (e.g., here) and creating pictures and poems about her (in response to her poem about him) that bug her and now she has taken the gloves off. If anyone knows who is “behind” Talky Tina, they’re not talking.
- Hank Soda is a major player on ds106radio. I think he may be a character that someone else plays, but I honestly don’t know.
Process:
We came up with the idea and wrote the script collaboratively, using Google Docs and also a collaborative scriptwriting site called “Plotbot” (http://www.plotbot.com).The Plotbot site worked fine—it allowed you to use a script structure, with dialogue, actions, transitions, etc., and it allowed anyone in the group to make changes. It kept track of versions and comments, though I couldn’t get the links to previous versions to open for some reason.
At the moment, though, the plotbot website seems to be down. Good thing that didn’t happen while we were recording or editing! Let that be a lesson: be sure you have backup copies of your work in case the application you’re using goes down, or loses data, etc. I didn’t make a backup of our script, which was stupid. Lesson learned.
We recorded our parts together, in a Google Hangout—Brian recorded it, using the method he discusses here. Then Scottlo recorded his separately. We found sound effects on the web (see below for attributions) or recorded them ourselves. I found some music through this website, which provides soundtrack music for audio and video projects with a CC-BY license.
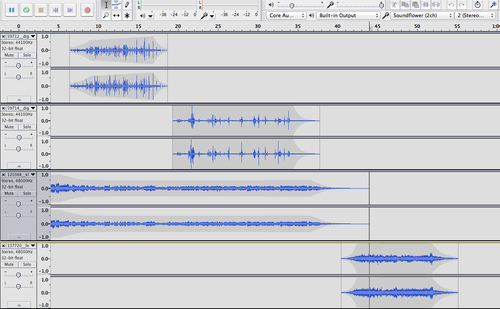
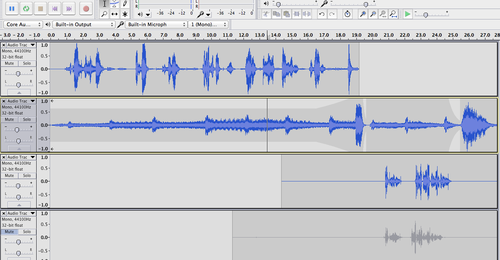
Then it was time to edit and put sounds and music together with dialogue. We distributed this work by scenes or sections, with one person trying to do a whole scene so the mp3 file could just be uploaded to a shared dropbox folder.
That didn’t work with the middle scene, though, which was quite long—I did a lot of that one, but had to stop at 2am one night and hand it off to Brian. But that caused some difficulties, though, because I had to give him the Audacity files (rather than an MP3, say), which are very, very big. My computer spent all night trying to upload them to dropbox, and failed. Brian then suggested zipping the files (duh!), which only took 3-4 hours to upload. But it worked, and he was able to finish the scene and put all the scenes together.
I don’t know how much time others spent editing, but let me say it was a very long process for me, much longer than I expected. I spent at least 10 hours doing the editing and mixing for the music & narration in scene 1, some of scene 2, and all of scene 3. I really, really enjoyed doing it, though. I spent time not only timing the sound effects with what was going on, picking the right parts of the sound effects, etc., but also adjusting levels during our group conversation in scene 3 so that the quieter voices came up in the mix more. I also played around with ways to distort Scottlo’s voice when he starts to fade out and fall asleep; I wanted it to get all choppy like it was breaking up, but I didn’t know how to do that and ran out of time to try to figure it out.
I found that I have a passion for this stuff, that I really, really liked doing the mixing and editing. I didn’t mind spending a lot of time, though I certainly haven’t gotten much sleep over the past few days.
Thanks
A huge thanks to all the members of this group, who all contributed to the project in various ways, from helping to write the script, to finding/recording sounds, to making commercials, to editing. We all rock.
And special thanks, again, to Scottlo for agreeing to record some material for our play, even though he said he didn’t have time to participate in making the play in a deeper way. Your role was pivotal!
License
This radio play is licensed CC-BY-NC-SA, partly by agreement of the participants, and partly because one of the elements in it is licensed as such.
Attributions/Credits
Many of the sound effects came from the freesound website, and many of those were licensed CC0 (more or less public domain; no attribution required). The ones that do require attribution are listed below, along with some other credits.
Sound effects:
1918 mantel clock ticking, by daveincamas: http://www.freesound.org/people/daveincamas/sounds/27086/
Ship’s horn, by inchadney: http://www.freesound.org/people/inchadney/sounds/157284/
Bird chirping (used for Twitter sound), by jppi_Stu: http://www.freesound.org/people/jppi_Stu/sounds/130233/
Water filling up glass from faucet, by Ch0cchi: http://www.freesound.org/people/Ch0cchi/sounds/15287/
Mouse clicks, by Eelke: http://freesound.org/people/Eelke/sounds/158056/
Computer gibberish, by lysander darkstar: http://freesound.org/people/lysander%20darkstar/sounds/60136/
Radio static, by digifish music (www.digifishmusic.com): http://freesound.org/people/digifishmusic/sounds/74929/
Chair squeaking (when sitting down), by MaxDemianAGL: http://freesound.org/people/MaxDemianAGL/sounds/120174/
Music:
Title music (beginning and ending): Phantasm, by Kevin MacLeod (http://incompetech.com)
In Scene 2, over parts of Scottlo’s dialogue: Darkest Child, by Kevin MacLeod (http://incompetech.com)
Other
Scottlo LoDown ending from this episode (#19): http://scottlo.com/?p=1655
Scottlo LoDown beginning from this episode (#15): http://scottlo.com/?p=1614
Beginning of Arch Oboler radio play, “Where are you?”: http://archive.org/details/otr_devilandmro
Talky Tina commercial by Paul Bond
Radio static plus the songs “Twilight” (by The Band) and “Twilight Zone” (by Golden Earring), by Paul Bond
DS106 commercial by Christina Hendricks